
WordPressキャッシュ対策(WP Fastest Cache)と、キャッシュバスター対応
WP Fastest Cache(WPプラグイン)によるキャッシュ対策
キャッシュを利用し、サーバー(クライアント)に優しい設計が出来る様、ページスピード改善等の対策として設定しておいた方が無難です。
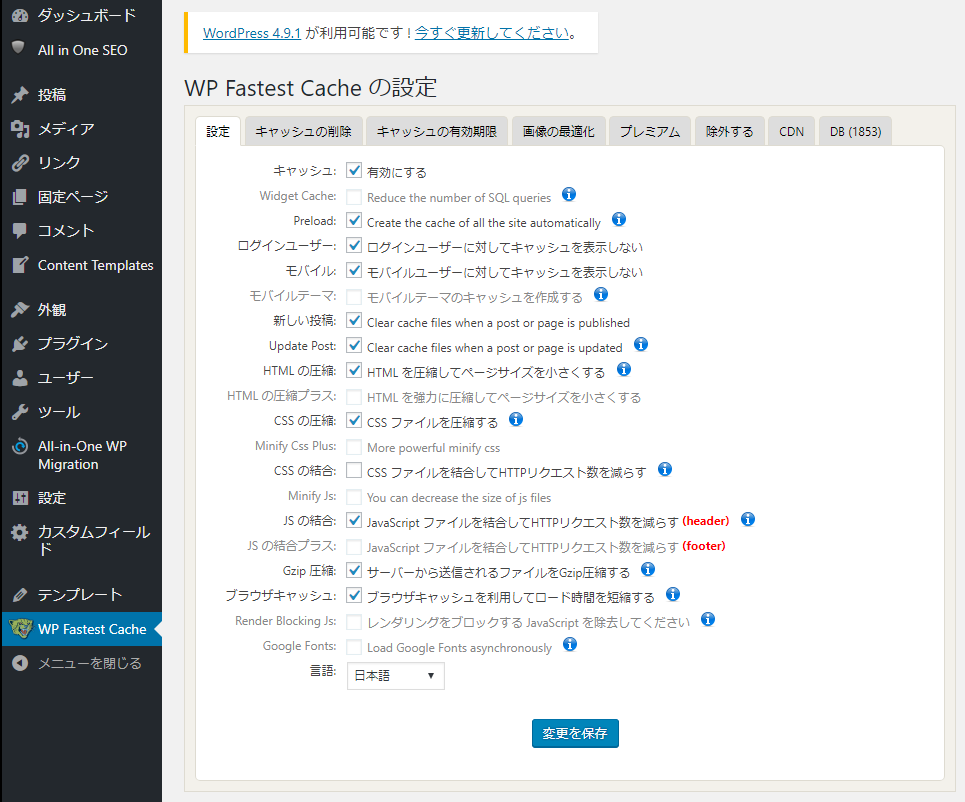
WP Fastest Cache(WPプラグイン)をインストールして、有効化する。
モバイル対応は別途有料となりますが、PCだけでもやっておいて損は無いです。
折角日本語が用意されているので日本に変更しています。

※注釈
「CSS の結合」以外のチェックを入れる
CSSをキャッシュさせない理由は、ページ更新(CSSの変更)がある場合にパラメータを付与出来ない為と、
JS、CSSの読み込み順番に不都合が発生したため(一つのCSSファイルとしてリクエストさせる)
キャッシュバスター対応
「function.php」に下記を記述しておく
・function.php
function echo_lastupdated($filename) {
if (file_exists($filename)) {
echo date('YmdHis', filemtime($filename));
} else {
echo 'file404';
}
}
header.php等(呼び出したいCSSのタグ部分)に下記を記述し呼び出す
※ここでのCSSは下記ディレクトリ階層の物になりますので、階層に合わせパスを調整下さい。
/wp-content/themes/「子テーマディレクトリ」/common/css/common.css
出力結果は下記の様なパラメータがついた形で呼出されます、
パラメータは対象CSSの最終更新日(yyyyMMddHHmmss)です。
「.htaccess」での、ページスピードを改善させる(キャッシュさせる)
キャッシュをさせる=ページスピードの配慮
が目的というケースが多いと思います、まずは現段階のページスピードの確認をしておきましょう。
そのうえでブラウザのキャッシュ対策が必要あれば「.htaccess」の記述確認と必要な部分を追記させて下さい。
# HTTP転送圧縮 SetOutputFilter DEFLATE # Mozilla4系の古いブラウザは無効、MSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # 再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # htmlやcssは圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php # キャッシュ設定 ExpiresActive On ExpiresByType text/css "access plus 10 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days"
※もしかしたら、WordPressのプラグインで記載されているかもしれませんので、必要部分があれば選んで記述してください。
以上です