
ローカルでWordPressの構築(docker)
dockerを利用したWordPressの構築方法
ローカル環境でwordpressの環境を作成するにあたり、これまで「XAMPPやMAMP」、「local by flywheel」等、色々なツールを使ってきましたが、それを覆す程、「簡単に沢山のWordPress環境を管理できる」ものがありましたので、こちらに纏めます。
PCに疎い方であれ、その道で食べている方まで幅広くオススメしたいローカル環境作成方法です。
今回は、初心者に合わせた内容で細かく記載していきたいと思います。
「docker」のインストール

こちらから、Dockerをダウンロードします。
※もし、PCのOSが「Windows 10 Home」の場合、「Windows11」にバージョンアップをしていただけると良さそうです。

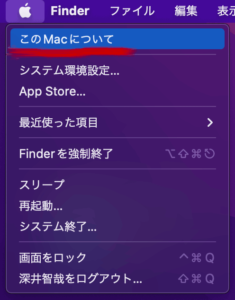
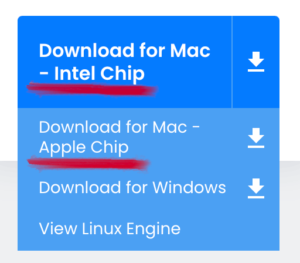
Macでダウンロードする際、「Intel Chip」か「Apple Chip」で選択がありますのでご利用のPCでどちらなのか確認をします。
「Intel Chip」

「Apple Chip」
[チップ Apple M1]と表示されるものが、「Apple Chip」。・MacBook Pro (13-inch, M1, 2020)
・MacBook Air (M1, 2020)
・Mac mini (M1, 2020)
etc…
インストーラーのダウンロードが完了したら、インストールして下さい。
サイト構成ファイルの作成と配置
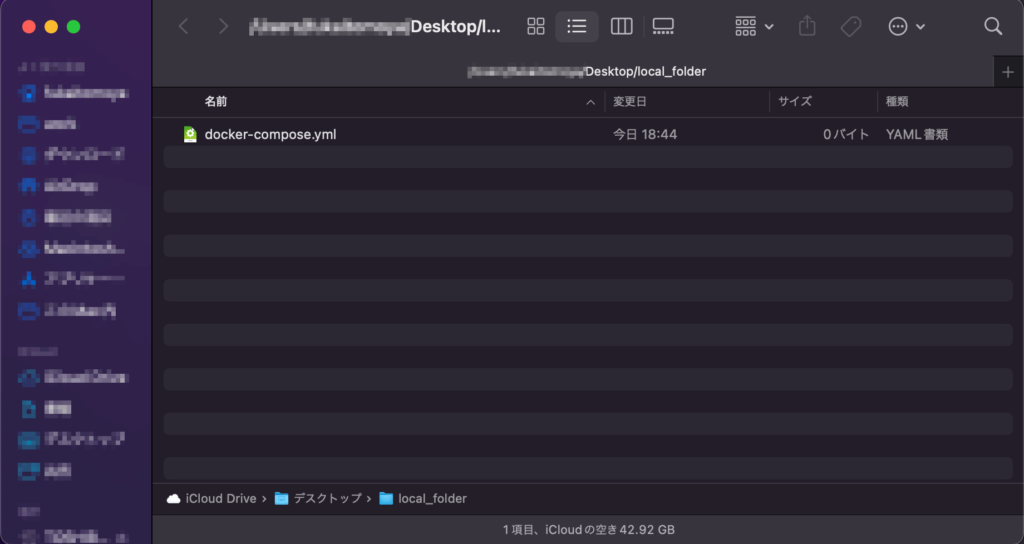
・ローカルにサイト用のフォルダを作成し、「docker-compose.yml」という名称でymlファイルを配置します。
※因みにymlの発音はヤムル。

ymlの編集
ymlファイルの中身を下記コードと調整して下さい。
各所の「container_name」は、分かりやすい名称に編集をお勧めします。
また、DBのUSER/PASSは「wordpress/wordpress」と設定されています。ローカル環境なので特に変更する必要はないかもしれませんが、必要に応じて調整して下さい。
version: '3.3'
services:
wordpress:
container_name: "wordpress_sitename"
image: wordpress:latest
depends_on:
- db
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
ports:
- "8000:80"
volumes:
- ./wordpress:/var/www/html
db:
image: mysql:5.7
container_name: "mysql_sitename"
volumes:
- ./db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
pma:
container_name: "pma_sitename"
image: phpmyadmin/phpmyadmin:latest
environment:
PMA_HOST: db
ports:
- "8080:80"
restart: always
links:
- db
volumes:
db_data:
wordpress:
これによりDockerで作成されるコンテナは下記となります。
・phpMyAdmin
・WordPress
・MySQL
ymlファイルよりコンテナ作成
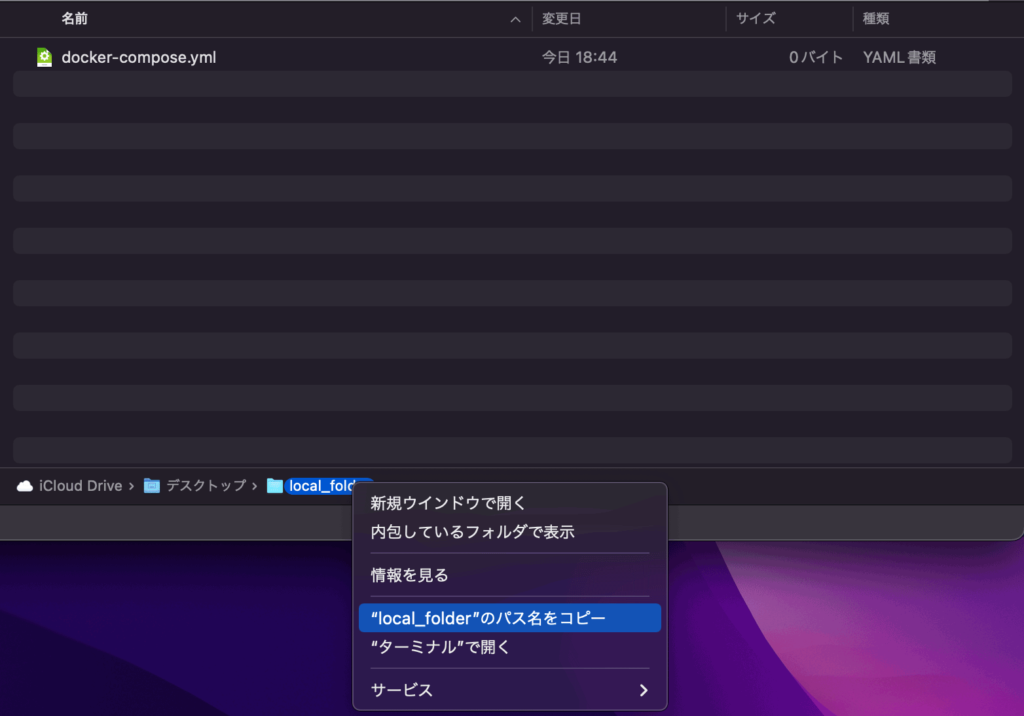
フォルダパスのコピーをします。

Windowsの場合は、「コマンドプロンプトかpowershell」を起動、Macの場合は「ターミナル」を起動して下さい。
下記コマンドで、作業場所まで移動します。(cd フォルダパス)
cd C:\Users\【ユーザー名】\【作成したフォルダ】
移動したら、下記コマンドを実行します。
docker-compose up -d
※何かエラーっぽいものが発生したら。。。
単純にphpがインストールされていませんだとか、そういった類かと思いますので、それらをググってみると割と単純に解決できると思います。
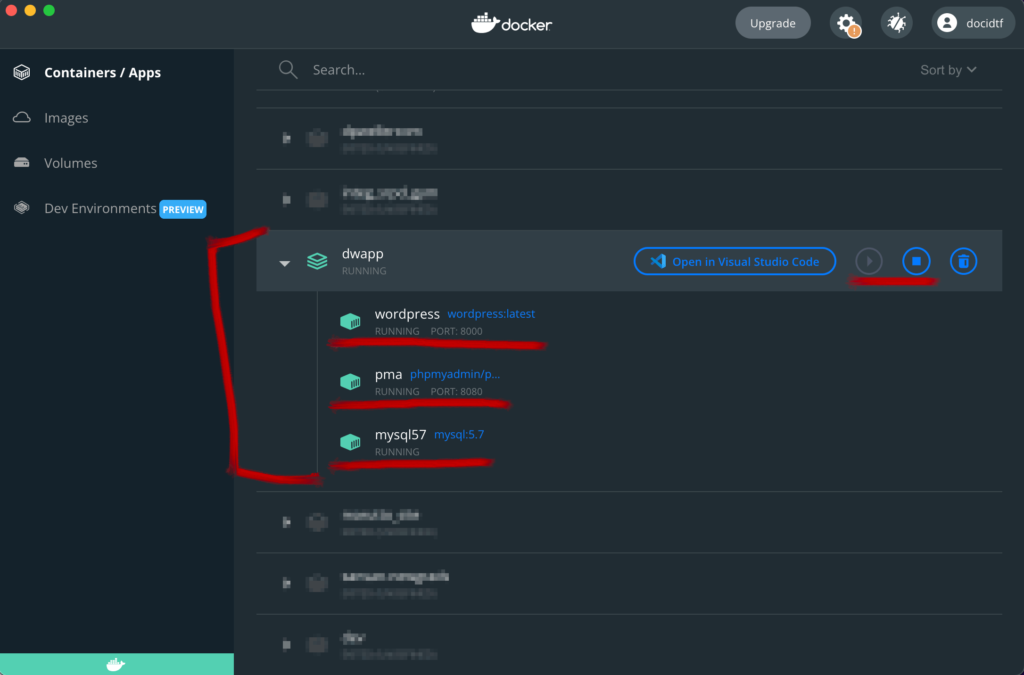
コンテナの実行
Dockerの画面を確認してみますと、以下の様なコンテナが作成されている事を確認して下さい。
緑色になっていないコンテナがもしありましたら、実行→エラーを確認して下さい。

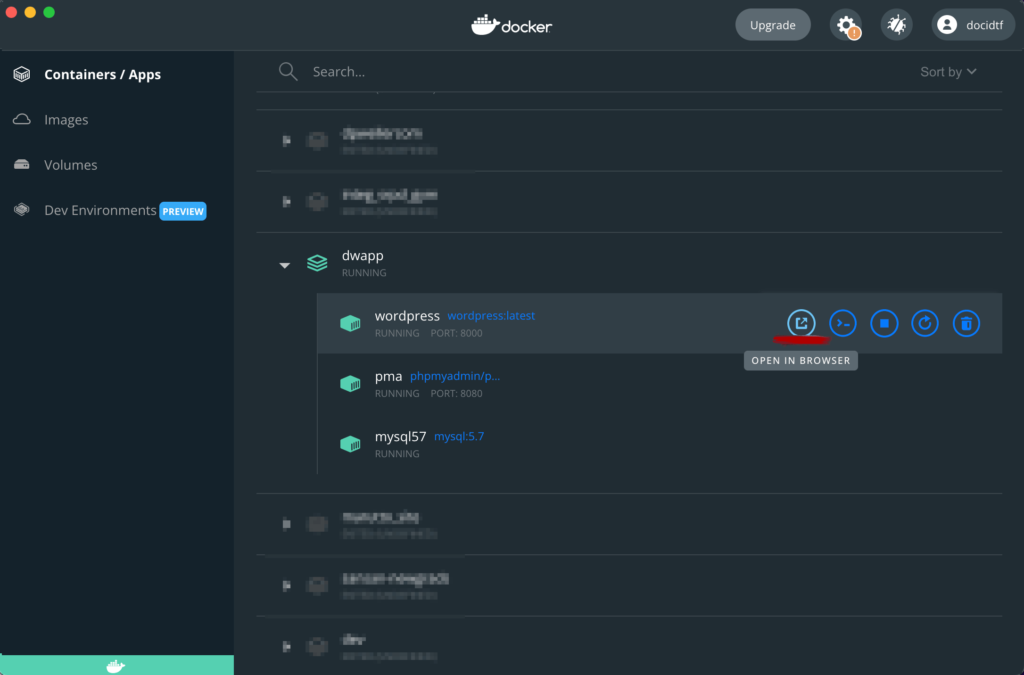
WordPressのサイト表示
ymlファイルにて設定したURLで、ローカルでのWordPressサイトのURLは下記となります。
https://dwapp.top/

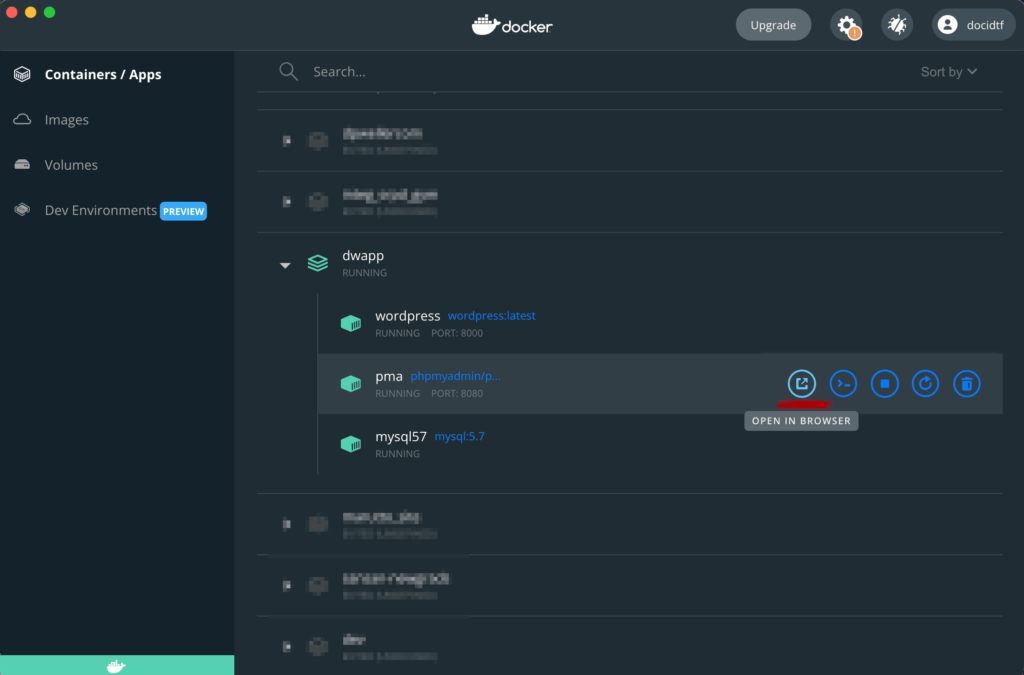
phpMyAdminの表示
WordPressの表示と同様に、pma(PypMyAdmin)のリンクで。
http://localhost:8080/

・USER/PASS
wordpress/wordpress
まとめ
今後、制作でしばらくお世話になると思うと、上記の長ったらしい苦労も安いもので早く知っておけばと思いました。
今回のDocker環境は正にそれで、環境を複数作成であってもコンテナ起動や停止で切り替える事も容易であり、開発環境としては最高に使いやすく気持ちよく制作できています。
是非、お試しあれ!